728x90
728x90
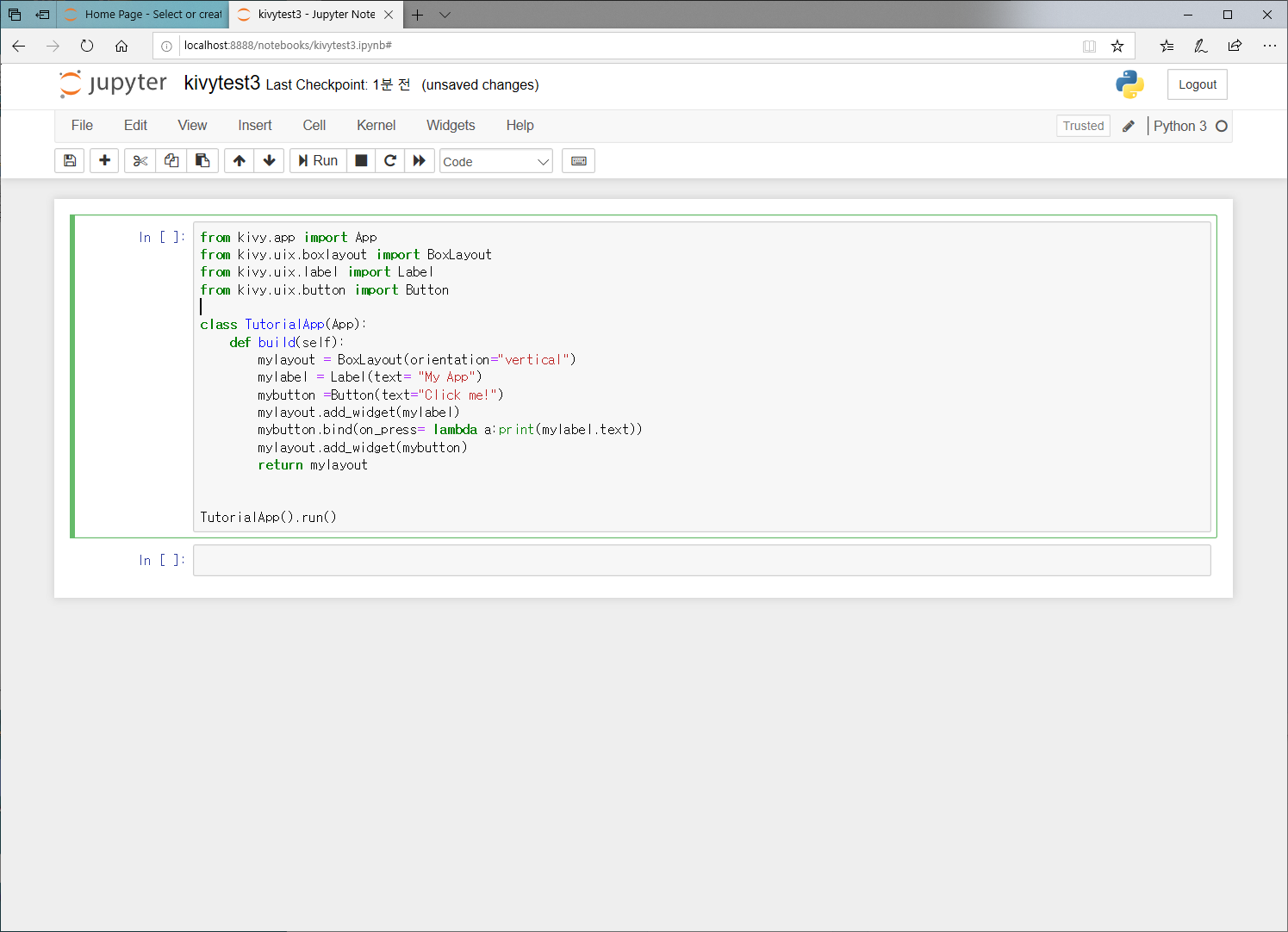
레이블과 버튼을 배치하는데 박스 레이아웃을 사용한 예제이다.
|
|
mylayout으로 박스 레이아웃을 생성한다. mylabel의 레이블 객체와 mybutton의 버튼 객체를 생성하고 레이아웃에 추가한다. bind() 메서드를 이용하여 버튼 클릭 시 레이블의 텍스트인 "My App"을 출력하게 한다.
아래의 그림은 notebook에 소스를 입력한 것이다.

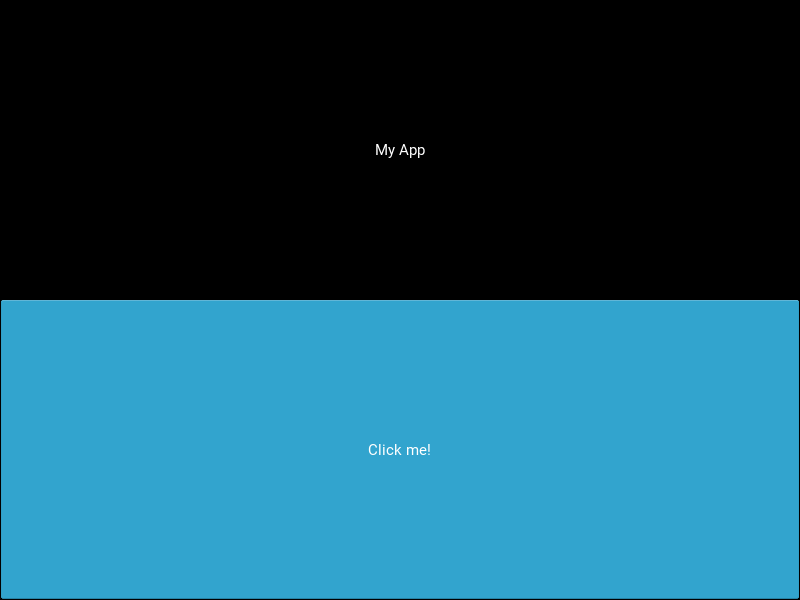
실행결과는 아래와 같다.


728x90
728x90
'소프트웨어 > kivy' 카테고리의 다른 글
| 레이아웃 클래스 선언 (0) | 2020.11.03 |
|---|---|
| 클래스를 사용하여 버튼 출력 (0) | 2020.11.03 |
| Hello World - Label (0) | 2020.11.03 |
| Hello World - Button (0) | 2020.11.03 |
| kivy 시작 - ANACONDA 환경에서 설치하기 (0) | 2020.11.03 |